Even when you’re using a no-code builder, there’s a lot that goes into your web design. We know that—we just recently re-vamped our homepage design here at Unstack, and we spent lots of meetings debating on placements, colors, and more.
When it was time to make some design decisions, we didn’t always just choose what we liked best. Instead, we looked at the data.
That’s why rounded up data for you, too. Here are 39 web design statistics that you need to know before refreshing your branding or setting up your next A/B test.
Before we jump into the stats, let’s talk about why this matters for small business websites in the first place.
Why should you care about web design statistics?
Does anyone remember the myth in school that creative classes like art were at odds with “serious” ones like math? Wherever it comes from, it’s just false.
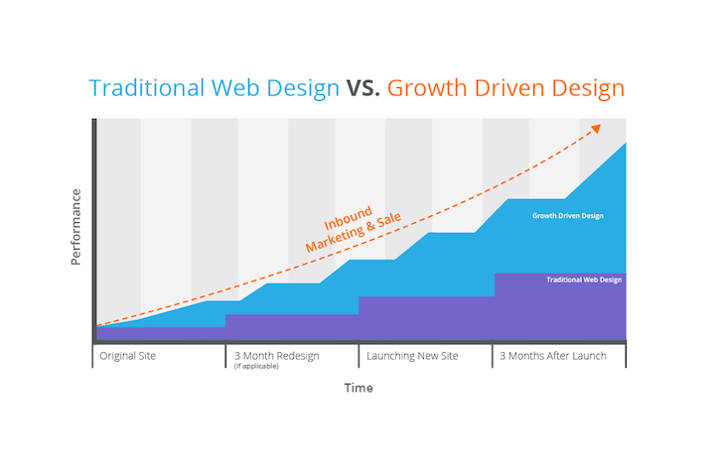
Website design is better when it’s backed by data. In fact, growth-driven web design calls for quick launches and changes based on website performance. Web design can impact the amount of time visitors spend on your website, amount of return customers, conversion rate, and user experience.

But that doesn’t mean you should just throw up the first ideas. You can make your first launch even better if you start with some established best practices. That’s why we gathered some of the most compelling, surprising web design statistics that have influenced our own landing pages and more.
So whether you’re doing some research before setting up your own company website or looking for recent trends for your next A/B test, here are the web design stats you need to know before you design your company's homepage.
The website design statistics you need to know
1. Mobile-friendly websites are critical as the amount of mobile users continue to increase, 93% of people have left a website because it didn’t display properly on their device. (HubSpot)
2. Studies have shown that bad web design can account for 94% of website rejections. (Source)
3. 70% of people spend time online on mobile devices, such as smartphones. (Google)
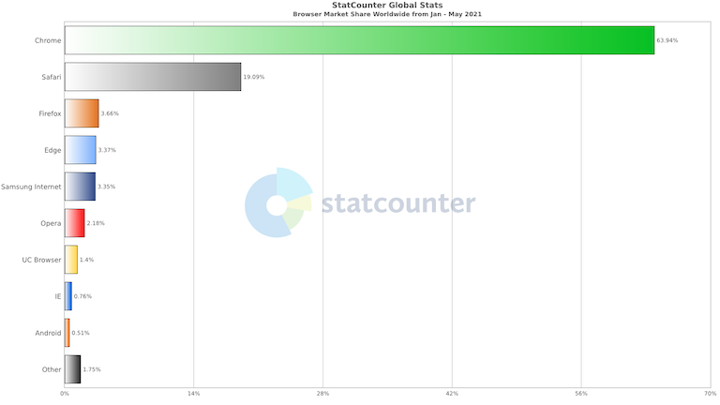
4. In 2021, 63.93% of internet users use Google Chrome as their desktop browser. (Statcounter)

Chrome wins by a longshot.
5. There are over 1.83 billion websites as of January 2021. (Source)
6. Content with images gets 94% more views than content without images. (QuickSprout)
7. The brain processes images 60,000x faster than text. (QuickSprout)
8. Slow-loading websites are a death sentence, so pay attention to page loading speed, 93% of people have left because a website didn’t load quickly enough. (HubSpot)
9. 9,900% ROI—that’s what research shows you can expect from spending on user experience. (Forbes)
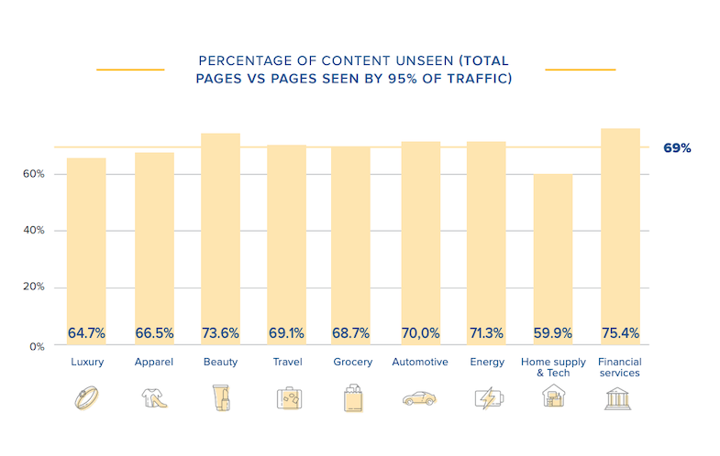
10. 69% of website content isn’t seen by any visitors. (ContentSquare)

If this doesn’t make the case for prioritizing your first impressions, I don’t know what will.
11. 61% of marketers believe visuals are an integral part of a successful marketing campaign for a business website. (Source)
12. 38% of the website visitors will stop engaging with a website if it has unattractive content or layout. (Blue Corona)
13. 48% of the people rank a website’s design as the #1 factor to determine the website credibility of eCommerce sites. (Blue Corona)
14. With 15 minutes to spend, 59% of the online consumers would prefer browsing through beautifully designed content. (Adobe)
15. 47% of people expect website loading speed to be 2 seconds tops, page speed impacts user experience down to the milliseconds. (Blue Corona)
16. Helvetica is one of the most popular web fonts. (VisualHierarchy)
17. 16x is the best font size for your website all copy, including blog posts. (WebsiteBuilderExpert)
18. The ideal line height is 150% of the size font you’re using. (WebsiteBuilderExpert)
19. Lorem Ipsum dates back to 45 B.C. (G2)
20. Lorem ipsum has been used as filler text since books were made on the first printing presses. (G2)
21. 90% of people have left a website because it was badly designed which led to a bad experience. (HubSpot)
22. The best color contrast ratio for web design is 4.5:1. (Adobe)
23. Yellow is a common brand color because it inspires optimism. (OptinMonster)

24. Fonts that are 14+ need a contrast ratio of 3:1. (Adobe)
25. 20% of discrimination lawsuits against businesses in 2019 were filed because websites or apps were not accessible. (Adobe)
26. 70% of organic traffic has run through Google in 2021 so far. (NetMarketShare)
27. 86% of marketers credit video with increasing traffic to their website. (Wyzowl)
28. 83% of marketers say video has increased time on page for their website. (Wyzowl)
29. Adjusting website colors can increase conversions by up to 24%. (Neil Patel)
30. Soft website tones trended in 2020. (QuickSprout)
31. 1970s-inspired reds and oranges were also big website design trends last year. (QuickSprout)
32. Blue is the safest choice for your website color scheme. (Crazy Egg)
33. Consistent brand colors across marketing platforms can increase recognition. (Lucidpress)
34. Using color in your visuals can increase a viewer’s attention span by 82%. (Visme)
35. Visitors are 39% more likely to remember messaging that’s in color instead of black and white. (Visme)
36. Visuals like charts, graphics, color design and images increase readership by 80%. (Visme)
37. 58% of users will visit a brand’s social media profiles before its website. (Animoto)
38. 73% of businesses are investing in branding to stand out from their competitors. (Adobe)
39. Organizations that identify as “design-driven” are 69% more likely to exceed their business goals. (Adobe)
Use these website design stats
So after you’ve reviewed or skimmed these stats, what’s next? Putting this data to use in your web design. Some key takeaways:
- Invest in your branding. Colors, fonts, and contrast play a huge role in making your brand’s website appealing and accessible. So spend a little more time figuring out which shades to pick, how you’ll use them, and what they mean for your company and your customers.
- Double check your design. Okay, we’ll say it: You don’t get a second chance at a first impression. So when you launch a change, make sure to check everything as though you’re a first-time visitor before considering your web design done.
- Monitor your website performance. This is crucial. You need to know how your website is performing to be able to determine whether your web design is working, or at least working as intended. If you’re an Unstack user, you can check your content analytics and your contact activity right in the platform. Use this performance to shape your next moves—which leads nicely to our last big takeaway.
- Keep improving your web design. Like so many things in marketing, web design isn’t a one-time project. Ideally, you’ll run A/B tests for small tweaks and bigger improvements to figure out what your audience responds to and keep making your website better and better.
Use these proven best practices and data-backed suggestions to shape your next design project. Revamp your company’s homepage, improve performance, and—of course—keep growing your b2b or eCommerce business.
