Get up and running in minutes with Unstack. Read below to walk through building your first page and adding one click integrations.
Learn how to build with Unstack by going through this onboarding tutorial that teach the basics of building pages and finding your way around the Unstack app.
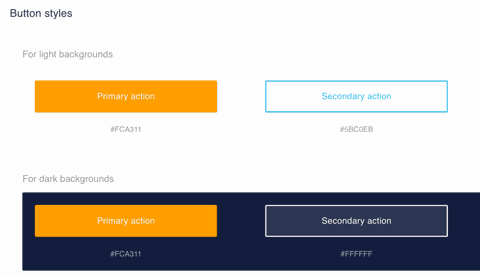
The "Elements" section in the admin is where you can control all of your global styles. These include your logos, brand colors, fonts, header and footer, and more. Starting here will make your website and content feel cohesive and aligned to your brand and styling.
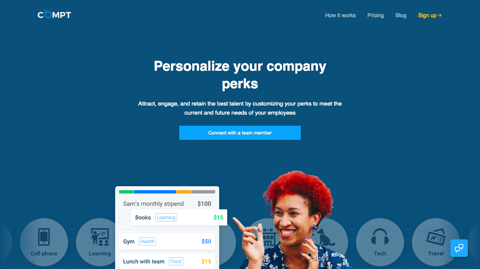
We've pre-seeded your website with pages that are most commonly used by businesses like yours. It should already start to feel custom now that you've added your branded and global styles in the elements section. Try customizing the placeholder content on your home page and publish your changes to view the live version.
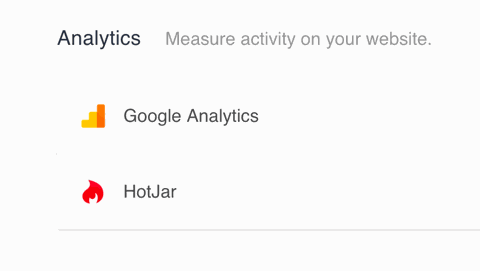
Now that you've customized your styles and updated your homepage it's time to turn on your first integration. Unstack supports ten core marketing integrations to help you measure your success and connect with your customers. To start, try adding your Google Analytics ID in the integrations section!
If you've made here you're on the right track. Now that your site is up and running, it's time to keep building. Below are some next steps we recommend.
Connect your custom domain to your Unstack account in minutes in our settings section
Deliver interesting and valuable content that drives organic traffic for your business