An on-brand, beautifully consistent website using stock photography—is it possible? Yes, if you get a bit thoughtful about the stock photos you choose. Which, let’s be fair, is always the challenge when choosing imagery, whether it’s stock or photos you shoot yourself in-house.
Achieving brand consistency across your website takes time, but those extra minutes will more than repay themselves with the final result of a site that perfectly communicates the message you want your brand to send to the world.

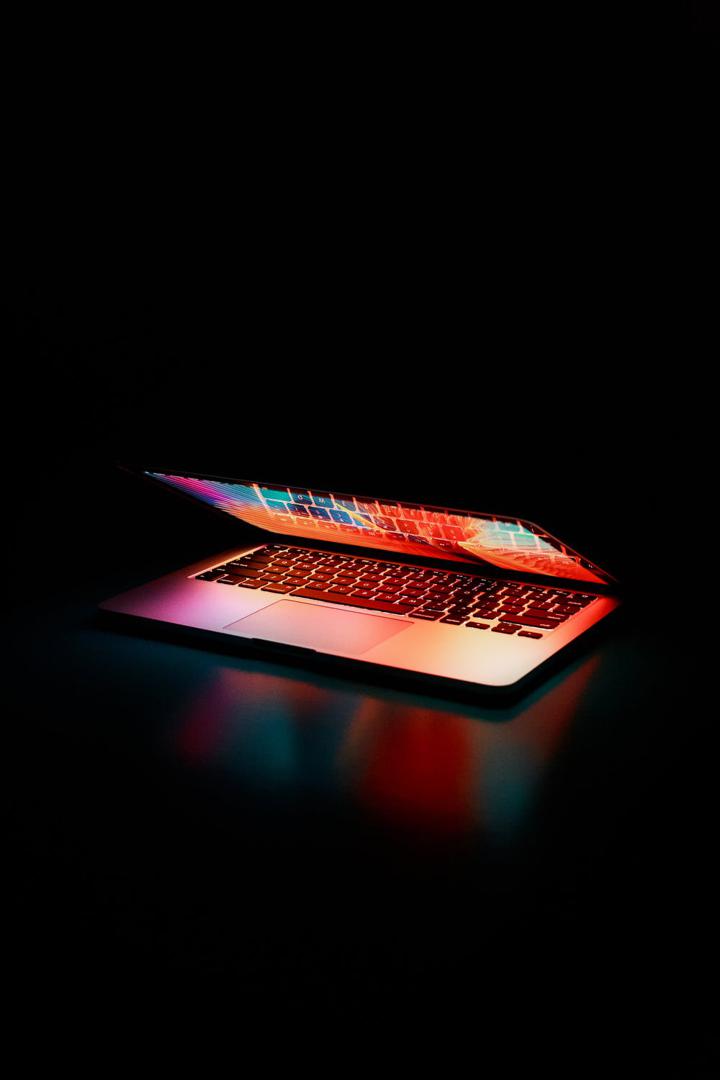
No matter the subject matter, color in stock images can help create a consistent brand feel on your website. Photo by: Junior Teixeira
Here are four key principles to follow to create brand consistency with stock photos:
- Coordinate with your brand colors
- Reflect your brand style and website design
- Focus on your target audience
- Stick to your brand messaging
1. Coordinate with your brand colors
An easy but effective way to ensure the stock photos you use on your website mesh well with your brand identity is to select visuals that either include or match your brand guidelines or colors. This could be your logo color(s) and/or the color scheme you use for your overall branding on your website and beyond.
While most of us probably don’t want a perfectly matchy-matchy website where everything is the exact same hue of purple as your logo, this could be a bold web design choice that creates a unified feeling for your web experience!
For a more subtle yet still harmonious vibe, you might choose images that have a pop of purple in them, or opt for stock imagery that follow a tertiary color scheme focused on purple and shades of blue. Some stock websites, such as Pexels, will allow you to filter by color, making this process a lot faster and more fun than you’d expect. A helpful trick is to search by hex code to perfectly match your brand’s chosen hues.

The image you choose are a powerful way to enhance your brand style on your website. Photo by: Karolina Grabowska
What you want to avoid is picking stock photos that look great and are a fit for your website style, but totally clash with the colors of your site header, background, other design elements, or your logo or other imagery on the site.
The colors of the images you use will also play a part in the overall mood and design of your site. If your website has a playful and vibrant design, you’ll probably want to choose bright and colorful images to match; if all your photos are dark and moody, this will throw off the fun feel of your site. A super-minimal website can also benefit from equally minimal imagery without too much color in it.
Think of color as a secret weapon you can wield to really help your branding feel cohesive and achieve visual consistency.
2. Reflect your brand style and website design
Just as color can help support the mood you’re aiming to create on your website, it’s crucial to select imagery that fits with your intended brand style as it’s reflected across your website.
Be sure you’ve clearly defined what this style is as you begin your image search. Is your style young and carefree? Serious and self-assured? Simple and classic? Traditional and artistic? What emotion do you want to evoke with your brand? How does the style of your brand come across in your website design? The photography you choose for your site will support this style and amplify it for your audience.
It can be challenging to distill the style of your brand into a set of attributes that you can use to find images—creating a brand mood board on Pinterest is a useful way to think about what sort of imagery you’d like to use. You can draw references from other brands you like, magazines, artworks, any visual content that does a good job of depicting your ideal style. This mood board will then provide a handy visual resource you can refer to as you start hunting for specific website images.
3. Focus on your target audience
A key element of your brand identity is understanding your target audience. Who are the people you want your website to resonate with? What’s their style and their vibe? How old are they, where do they live, what sort of job do they have? From broad demographic categories to super-specific identities, every brand should know at least roughly who their intended customers or users are.
This knowledge is extremely useful when it comes to image selection for your website. While you don’t have to go super literal and only select imagery that shows people who could possibly be your intended customers, keeping those people in mind will go a long way towards establishing brand consistency on your website. Think about what the first impression will be of your website, and if the images you've selected have relevance.
When you’re choosing people imagery, pay attention to everything from the basics like the age and gender of folks depicted to the granular details like the style of clothes they’re wearing and where they are. Also consider who might be missing from your people imagery—for example, if you’re catering to a Baby Boomer audience, it might not make so much sense to have photos depicting only members of Gen Z.

Be thoughtful about who’s depicted in your website photos to be sure you’re reaching your intended audience. Photo by: Anna Shvets
Even when it comes to photos without people, you can still get particular with your selection by thinking about the typical lifestyle of your target customer. If you’re choosing an image that shows a home, consider if your customer likely lives in an apartment in an urban centre, or a suburban house with a backyard. If you’re illustrating the daily commute, think about whether your customers are more likely to be found bicycling to the office or stuck in gridlock in a car.
Considering these small details can help you narrow down which images are a better fit for your brand and create a website that feels welcoming and tailored to your prospective customers, whoever they might be. By seeing themselves reflected in the imagery this can also increase engagement.
4. Stick to your your brand messaging
Every brand has a message it’s trying to convey. Naturally, you want to tell people to purchase whatever it is you’re selling, but your brand messaging goes far beyond this. Your messaging is about why people should actually opt for your products or services instead of your competitors’ offerings. It’s what makes your brand unique; the core of what your brand wants to communicate.
When it comes to design and image selection, the important thing to distill from your brand messaging is this: What is it that you want people to understand about your brand as soon as they set foot, as it were, in your website?
You might be trying to communicate that your brand is reliable and authoritative, a trusted leader in your field with a product that everyone can rely on. Or maybe you want to tell people that you’re friendly and approachable, with the goal of providing a service guaranteed to bring good times. Perhaps your key message is super specific: that your brand cares about the environment and rainforest preservation is your number one priority.

Show that your brand is an adventurous innovator with photos that say just that. Photo by: Janiere Fernandez
Whatever your brand messaging might be, the stock photos you select for your website are one of the best places to communicate it. Keep your message in mind while you source imagery. For each photo you choose, ask the question: “Does this help get our message across?” Even if it’s as simple as answering, “Yes, because this image is colorful and fun, and we’re a fun-loving brand,” you’re still being mindful about how the identity of your brand is portrayed in your photos.
Message-conscious images will go a long way towards ensuring your website contributes to your brand consistency and helps build brand awareness.
Stock photos can help with brand consistency
Making sure your brand elements look the same across marketing channels is important. You want to have consistency across your website, social media feeds, and blog posts. This helps people recognize your brand more effectively, and this recognition is good for your business. And you don’t need a big budget for images or web design to get it. Follow these tips to use high-quality stock photos effectively.
About the author
Jill Evans is the editor of Pexels Stories, the online photography magazine by Pexels. She's also a 35mm photographer and lives and works in Berlin.
